The picture block is the easiest way to add a simple picture. It holds only one image, but allows control over more aspects of the image including size, permissions, etc.
Steps: How to Add Pictures in a Picture Block
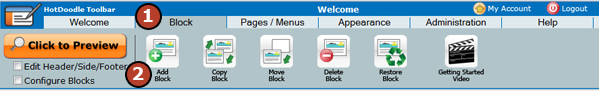
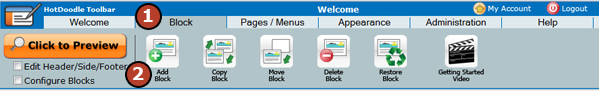
1. On the HotDoodle Toolbar, click on the "Block" tab.
2. Click on the "Add Block" button.

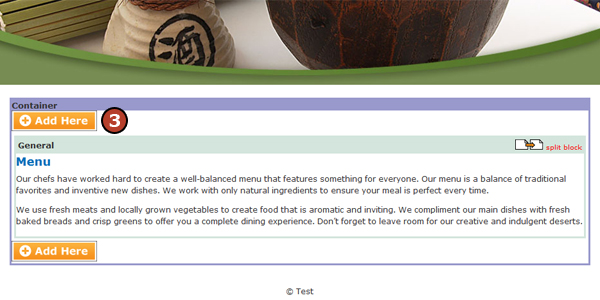
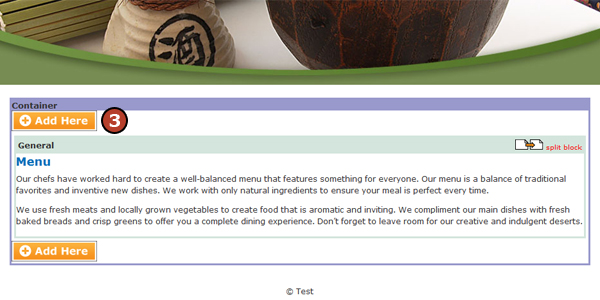
3. On the webpage, click on the "Add Here" button to add the block.

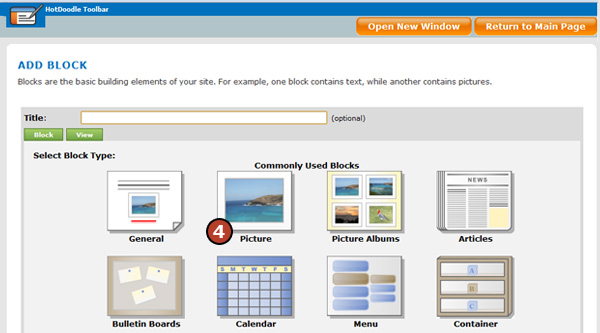
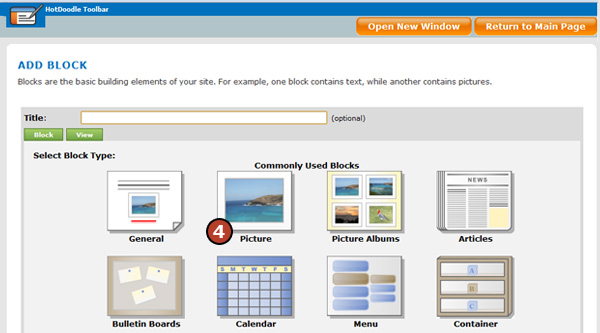
4. Click on the "Picture Block" button.

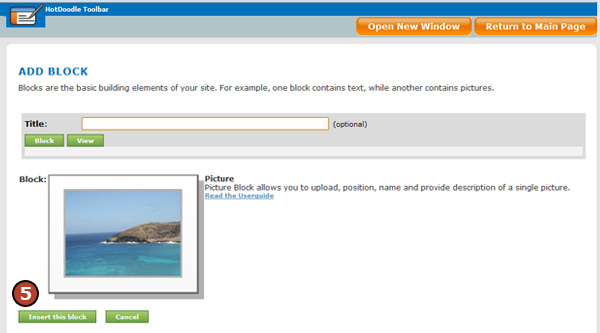
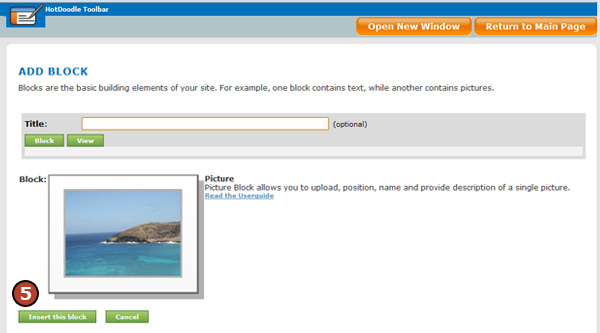
5. Click on the "Insert this block" button.

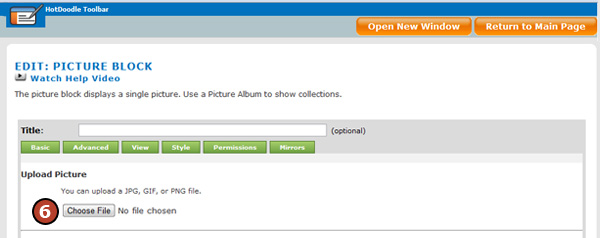
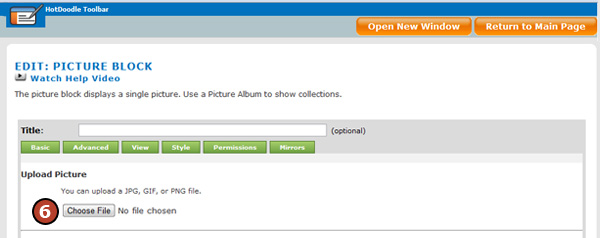
6. Click on the "Choose File" button.

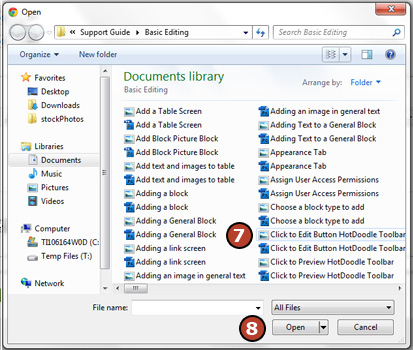
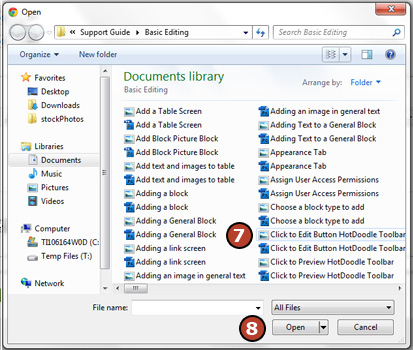
7. In the pop up screen, navigate to the image file to use and click on it.
HotDoodle allows the following image formats: .jpeg, .png, .tif, and .gif.
8. Click on the "Open" button to upload the image file.

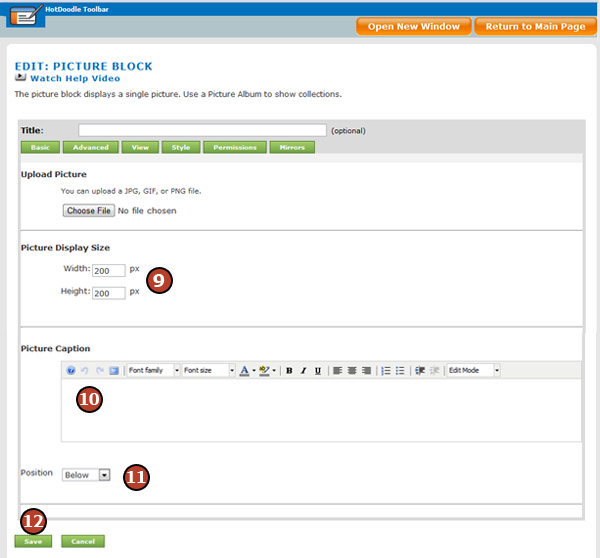
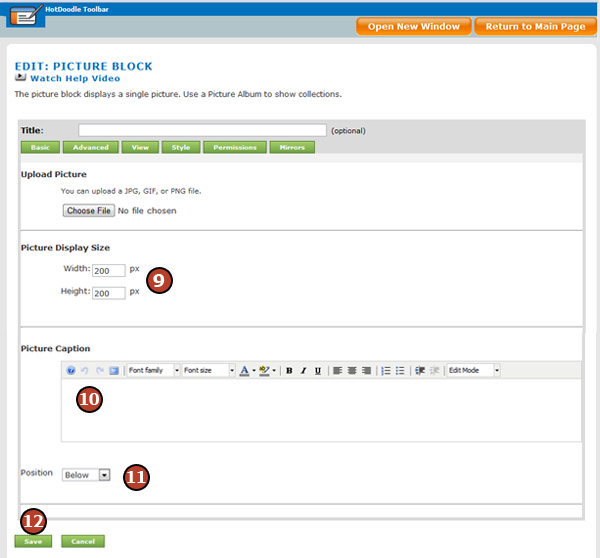
9. Type the desired display size for the image.
HotDoodle can only display images at a max size as the pixel dimensions of the original. HotDoodle can scale images down, but anytime an image is displayed smaller than the original, quality may be lost. To retain image quality, display images at original size.
10. Type a picture caption and format (optional).
11. Choose a position for the image caption from the Position drop-down menu.
Select Overlay to have the text appear on top of the image to give it the look of a custom graphic. See: Picture Block Advanced Options for positioning controls of a caption over an image.

12. Click on the "Save" button.
|