There are several types of blocks, but the most commonly used is the General Block. The General Block is used to create and customize text, add images within text, and add links. The General Block contains a simple text editor that allows text and images to be added and edited. The editor contains many of the same functions found within a word processing program, including font, color, etc. It’s important to click the "Save" button after adding or editing content.
Steps: How to Add Text to a General Block
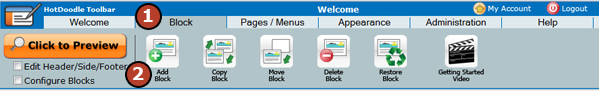
1. From the HotDoodle Toolbar, click on the "Block" tab.
2. Click on the "Add Block" button. If this is the first block on the page, a container will appear with an Add Here button.

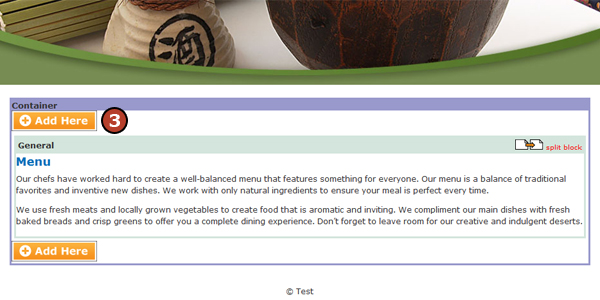
3. Click on the "Add Here" button in the website where the block will be added.

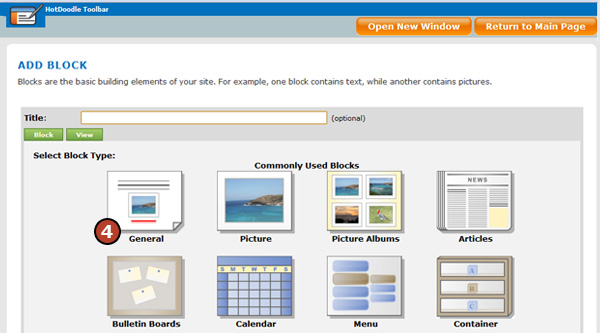
4. Click on the "General Block" button.

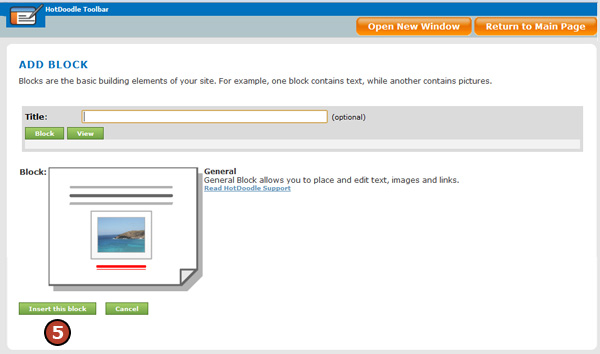
5. Click on "Insert this block" button.

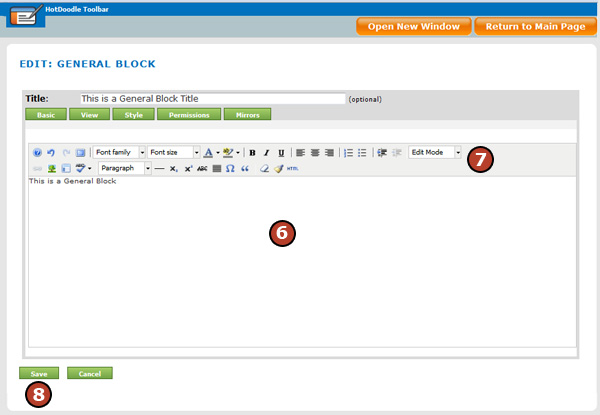
6. Type text into the editor.
7. Use the text editor controls to customize text as required.

8. Click on the "Save" button.
After 15 minutes of time has elapsed, HotDoodle prompts to save the work. |