Steps: How to Add a Link to a Block Within the Website
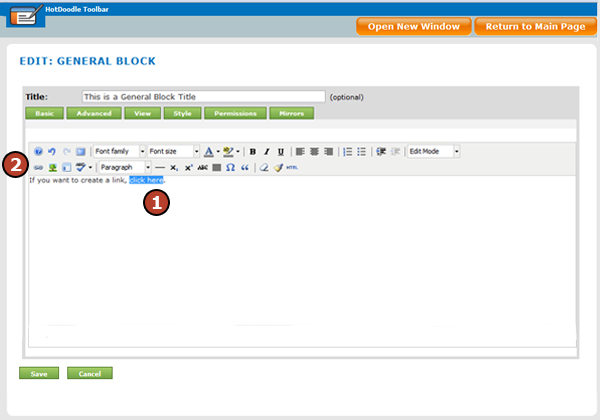
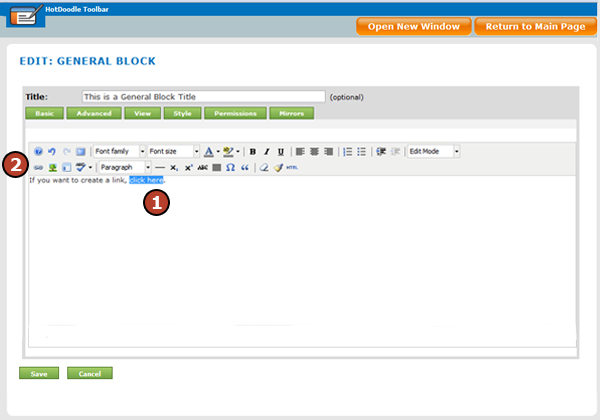
1. While editing the block, click and drag the cursor over to highlight the area of text that will serve as the link.
2. Click on the "Insert Link" icon (small chain). The Insert Link window appears.

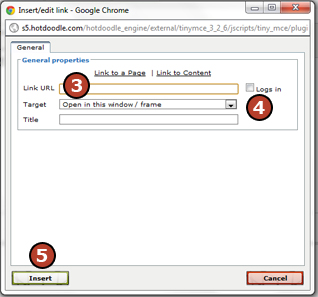
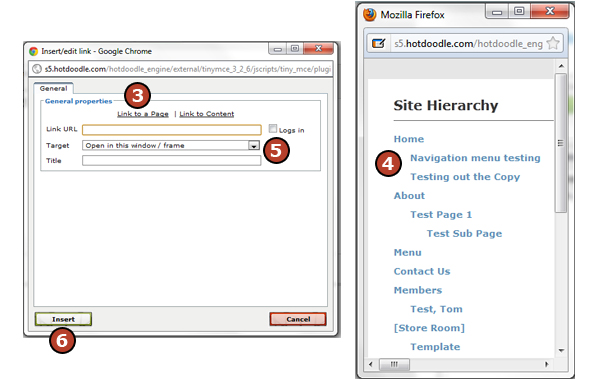
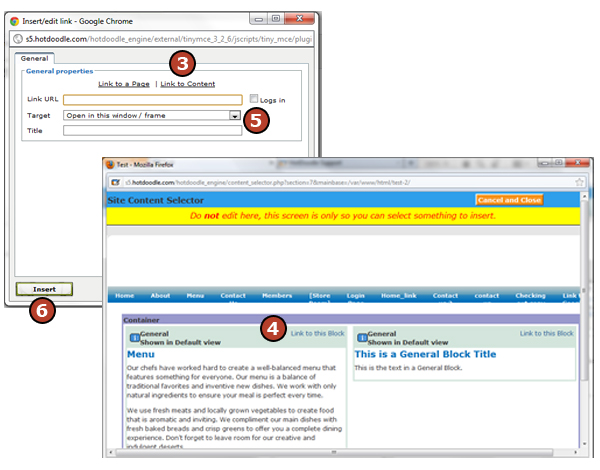
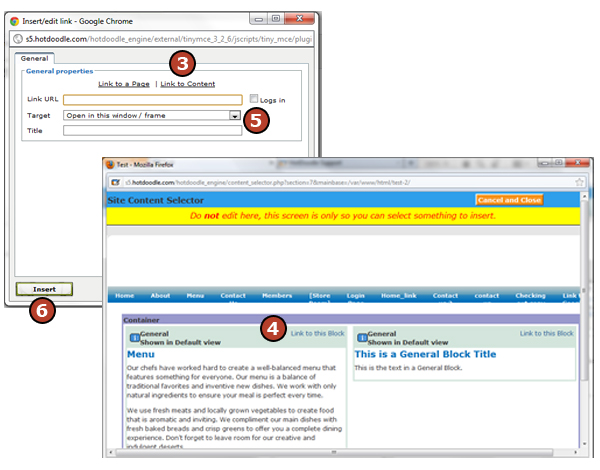
3. Click on the “Link to Content” link.
A pop up Site Content Selector screen appears displaying the website where all the blocks display a clickable "Link to this Block" to the right of each block.
4. Navigate to the block to link to and click on the "Link to this Block" link in the top right corner of the block.
5. Select an option from the drop-down menu to set how the linked page will display (existing window, new window, etc). Type a title to the link (optional). The title will appear as a pop up hint when the cursor hovers over the link.

6. Click on the "Insert" button.
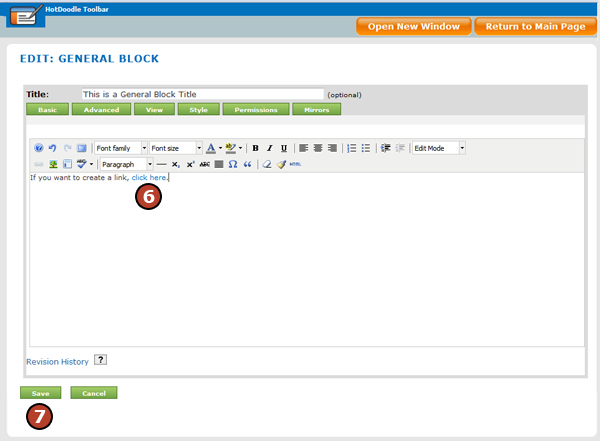
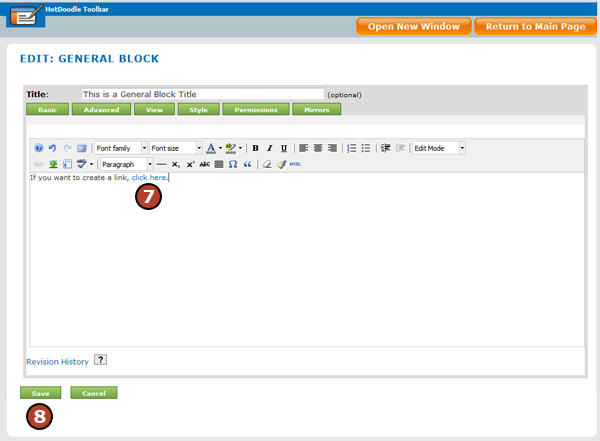
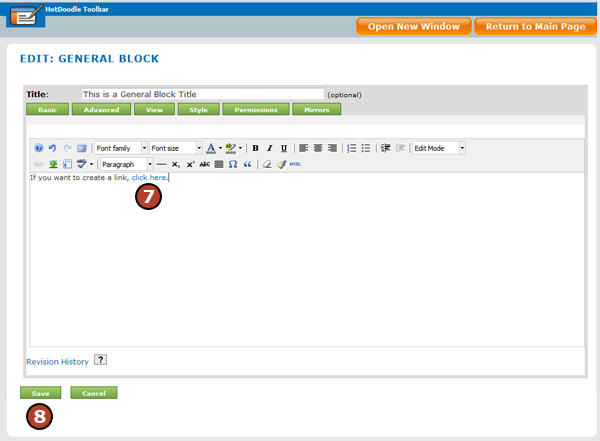
7. The editor will display the new link in a different color or style to coordinate with the theme of the website.

8. Click on the "Save" button. |