Steps: How to Add Images in General Text
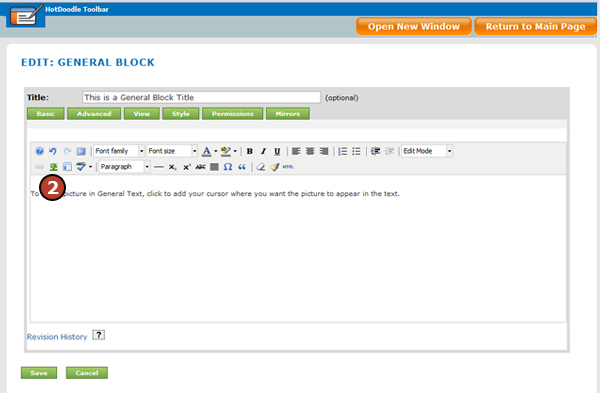
1. Add a General Block to the web page. How to Add a Block
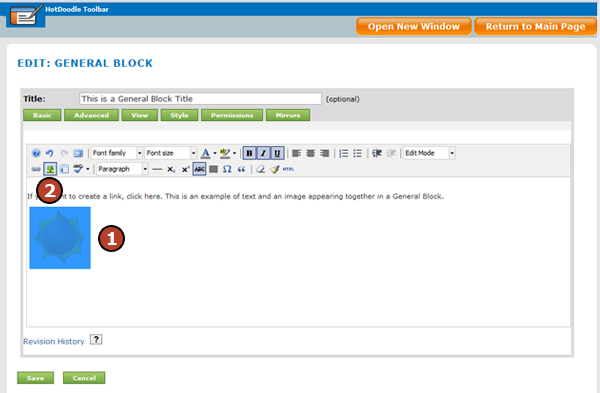
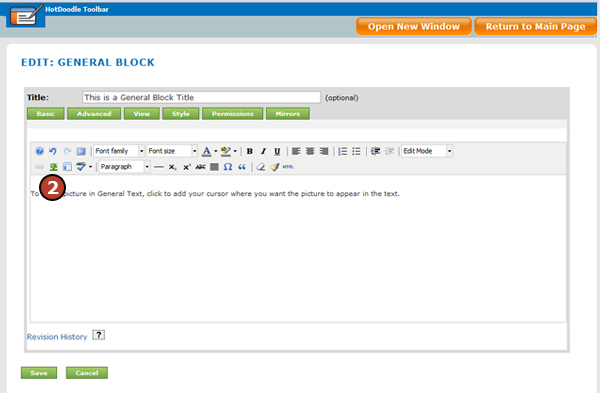
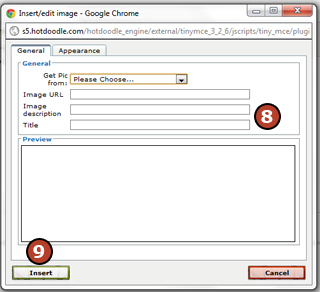
2. Place the cursor in the text editor where the image will be added and click on the "Insert/Edit Image" icon (small tree).

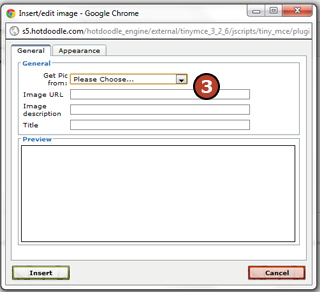
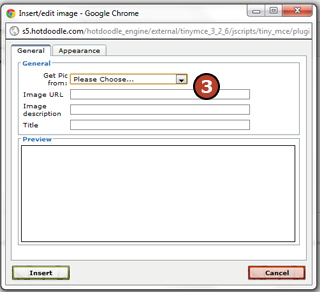
3. Choose an option in the “Get Pic from:” drop-down menu or enter in a URL.
a. Hand entered URL – Type a specific internet address for the image. See: Finding an Image URL
b. Your Quick Album – Choose an image from your quick album at HotDoodle. The HotDoodle Site Content Selector window appears, then navigate to the album and click on an image to select it.
c. Your Other Album – Choose an image from another album at HotDoodle. The HotDoodle Site Content Selector window appears, then navigate to the album and click on an image to select it.
d. Your Site – Choose an image already incorporated into the website. The HotDoodle Site Content Selector window appears, then navigate to the image location on the website and click on the image to select it.
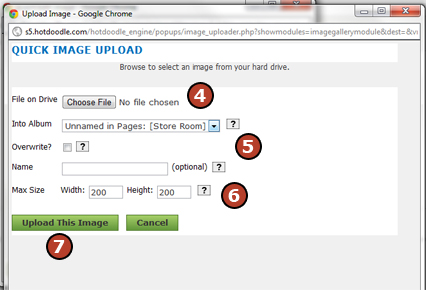
e. Upload – Choose an image file from the hard drive and upload it to HotDoodle.
f. Standard Library – Choose an image from the stock libraries offered by HotDoodle and other free websites. Navigate to the web page and click on an image to select it.

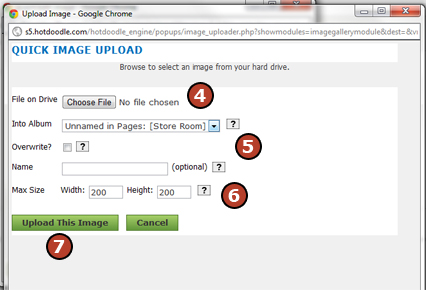
4. Click on the "Choose File" button.
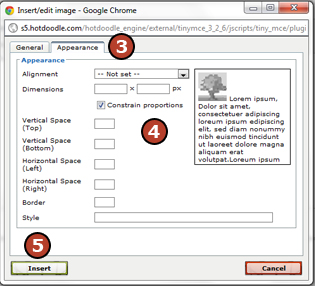
5. Choose the settings for the image.
- a. Choose the album to store the image in once uploaded.
- b. Click to add a check mark in the box next to [Overwrite] if the image is an updated version of an image already on the website.
- c. Choose a name for the image. This name will be used as the image name in the album, if no name is entered, the file name will be used.
6. Specify the size the image will display.
HotDoodle can only display images at a max size as the pixel dimensions of the original. HotDoodle can scale images down, but anytime an image is displayed smaller than the original, quality may be lost. To retain image quality, display images at their orignal size.
7. Click on the "Upload This Image" button.

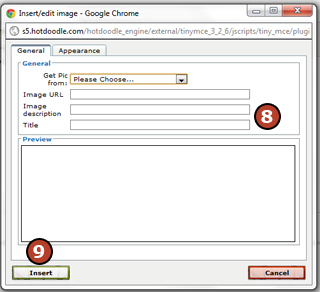
8. Add an image description and title (optional). The image description will display as a pop up hint when hovered over.

9. Click on the "Insert" button. |