
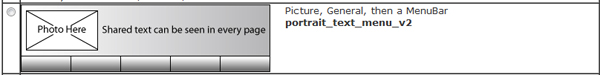
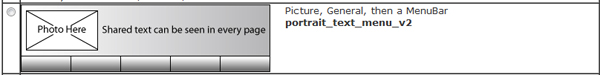
The Portrait Text Menu V2: This Header Layout specifies the layout to have 1 Picture Block, 1 General Block, and 1 Menu Block in the header where the content of all three blocks is shared and appears on all pages of the website. The positioning of these blocks is shown in the thumbnail.

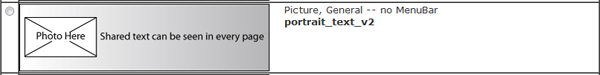
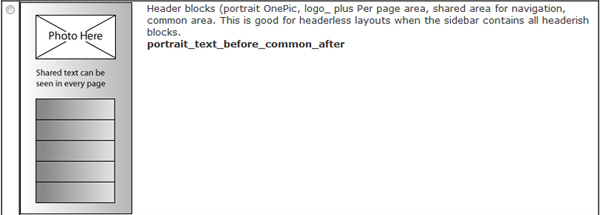
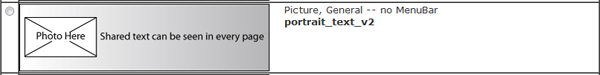
Portrait Text V2: This Header Layout specifies the layout to have 1 Picture Block, 1 General Block, and No Menu Block in the header where all content is shared and appears on all pages of the website. This layout allows for the Menu Block to be in a place other than the header. The positioning of these blocks is shown in the thumbnail.

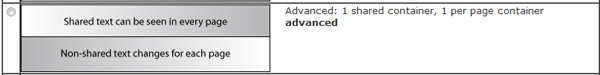
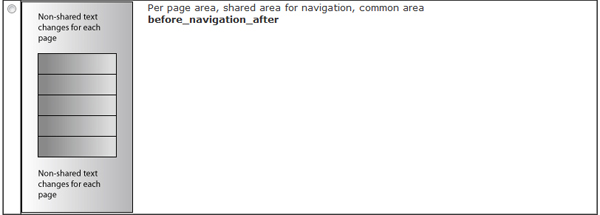
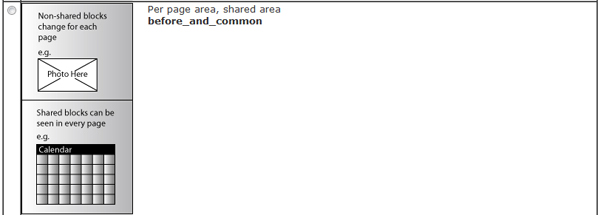
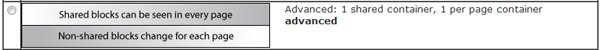
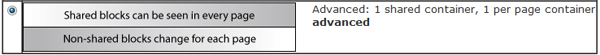
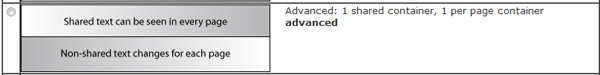
Advanced: This Header Layout specifies 1 Container Block that shares all of its contents with all pages of the website, and 1 per page Container Block that has unique content for all the pages of the website. This layout allows for the Menu Block to be in a place other than the header. The positioning of these blocks is shown in the thumbnail with the shared Container Block above the per-page Container Block.

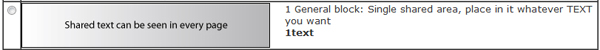
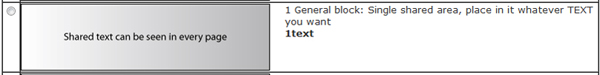
1 Text: This Header Layout specifies the layout to have 1 General Block in the header where all content is shared and appears on all pages of the website. This layout allows for the Menu Block to be in a place other than the header. The positioning of these blocks is shown in the thumbnail.

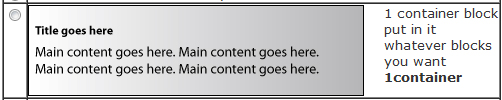
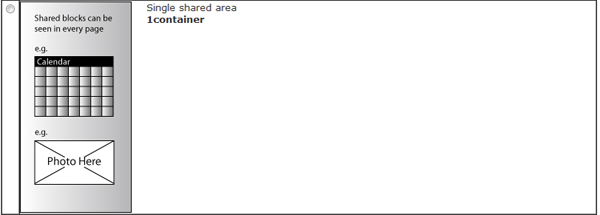
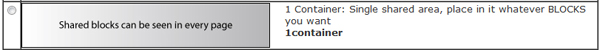
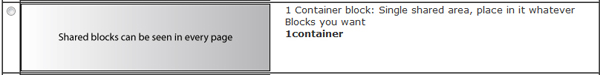
1 Container: This Header Layout is versatile as it specifies the layout to have 1 Container Block in the header, which can hold any number of blocks choosen to add to that container. The Container Block and any blocks inside the container are shared and appear on all pages of the website. Any of the blocks in this layout can Added, Copied, Deleted, Moved as well as edited in the header except the required Container Block. This layout does not come with a Menu Block specified, but one can be added inside the required Container Block. The position of blocks placed in the Container Block is not restricted.

Banner V2: This Header Layout requires and restricts the layout to contain only 1 Picture Block in the header, which is shared and appears on all pages of the website. The positioning of these blocks is shown in the thumbnail.

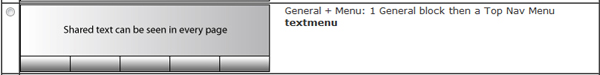
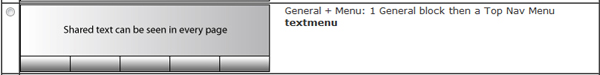
Textmenu: This Header Layout specifies 1 General Block and 1 Menu Block in the header. These blocks are shared and appear on every page of the website. The positioning of these blocks is shown in the thumbnail where the Menu Block appears below the General Block.

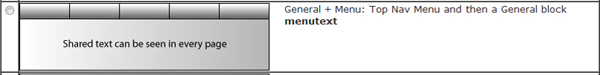
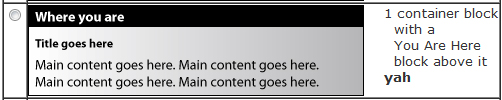
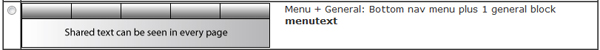
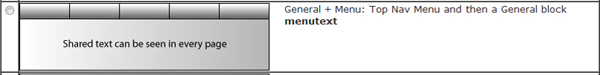
Menutext: This Header Layout specifies 1 General Block and 1 Menu Block in the header. These blocks are shared and appear on every page of the website. The positioning of these blocks is shown in the thumbnail where the Menu Block appears above the General Block.

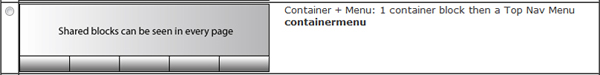
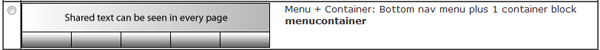
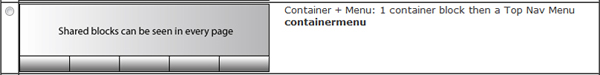
Containermenu: This Header Layout specifies 1 Container Block and 1 Menu Block in the header. These blocks are shared and appear on every page of the website. The Container Block can hold any number of blocks choosen to add to that container. Any of the blocks in the Container Block of this layout can be Added, Copied, Deleted, Moved as well as edited except the required Container Block and Menu Block. The positioning of these blocks is shown in the thumbnail where the Menu Block appears below the Container Block.

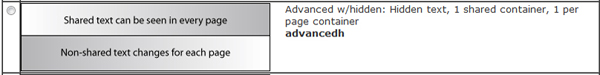
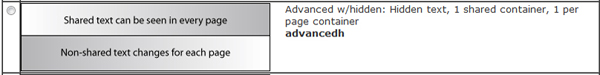
Advancedh: This Header Layout specifies 1 Container Block that is shared and appears on every page and 1 Container Block that contains per page content, or content that is different for every page. The positioning of these blocks is shown in the thumbnail with the shared Container Block on top of the per page Container Block.

Trisplit: This Header Layout specifies 3 General Blocks and a Menu Block. The first and last General Blocks are shared and their content appears on every page, while the General Block in the middle contains per page content. The positioning of these blocks is shown in the thumbnail with the 3 General Blocks above the Menu Block. |