Steps: How to Set a Per-Page Layout
1. Click on the page that will have the Per-Page Layout in the website navigation menu to make it active.
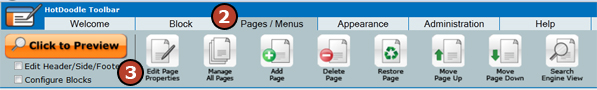
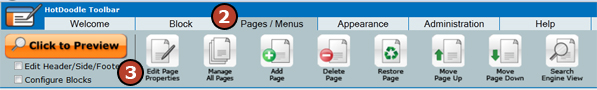
2. On the HotDoodle Toolbar, click on the "Pages/Menus" tab.
3. Click on the "Edit Page Properties" button.

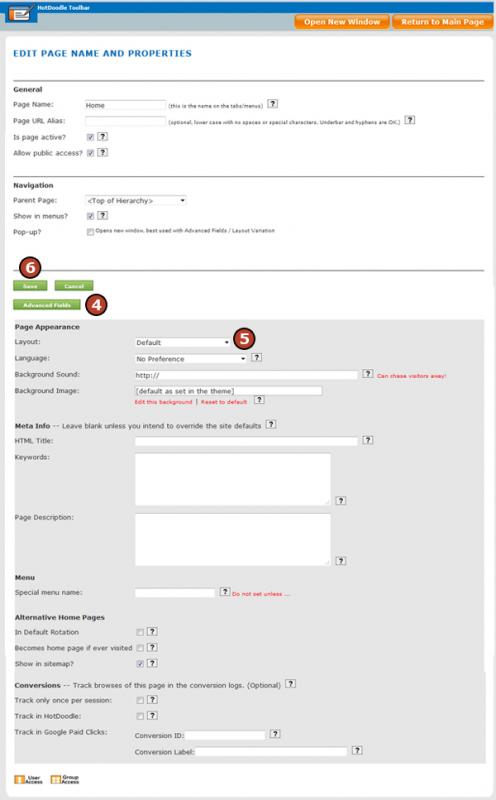
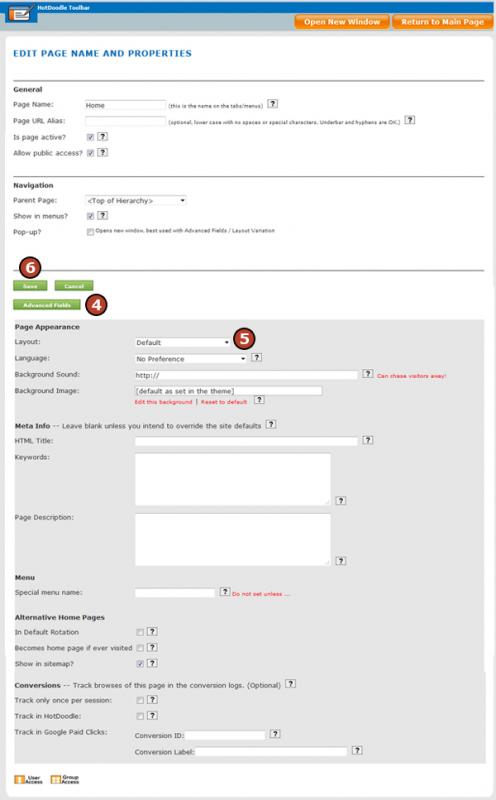
4. Click on the "Advanced Fields" button.
5. Select a layout to apply under the "Layout" drop-down menu.
Options Include:
- Default
- No_Sidebars
- No_Sidebars_or_Headers
- Pop_up
- Pop_up_650x450
- Pop_up_Big
- Pop_up_Full
- Pop_up_Image
- SSL_Violation

6. Click on the "Save" button.
|