Steps: How to Adjust the Theme Background Images
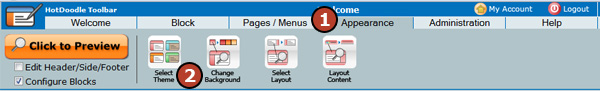
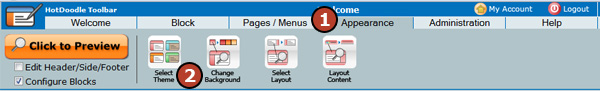
1. From the HotDoodle Toolbar, click on the "Appearance" tab.
2. Click on the "Change Background" button.
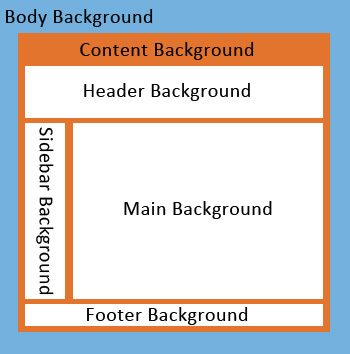
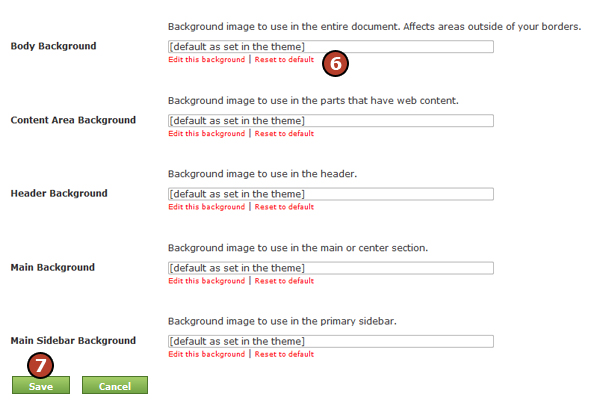
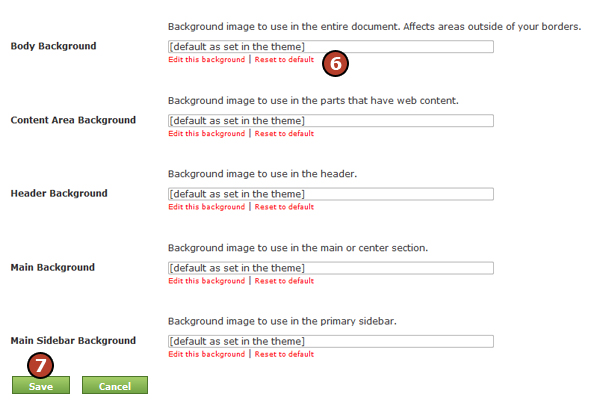
The Configure Website Theme Backgrounds page appears. The top section of this page provides information about the various areas that can be adjusted within HotDoodle web pages. Edit controls for each of the areas appear below this section.

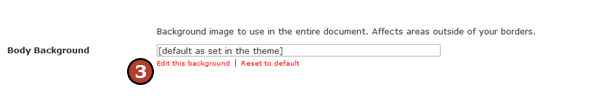
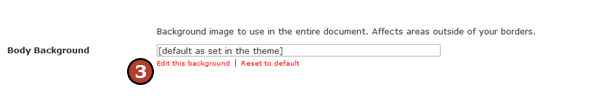
3. To modify image settings for an area of the website, click on the corresponding “Edit this background” link below the field of the area to edit.
The edit background dialogue box appears.

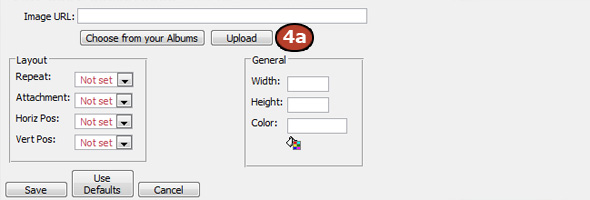
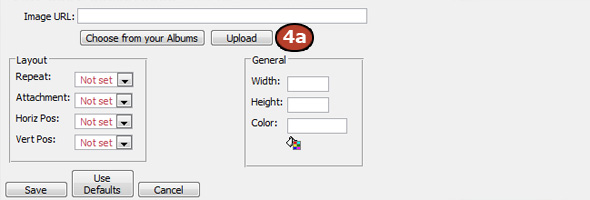
4. Follow the lettered instructions below to upload an image for the background:
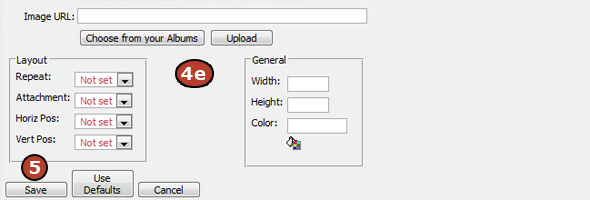
a. Click on the "Upload" button to select a new background image.
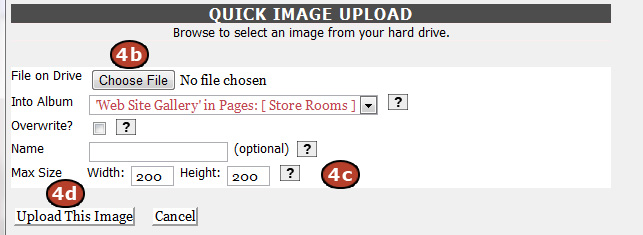
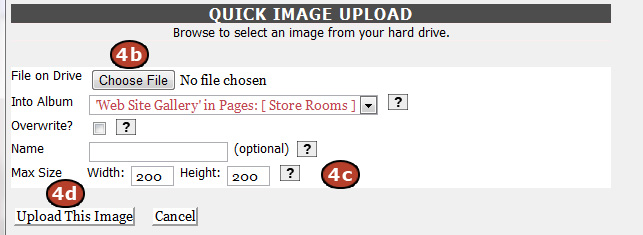
b. Click on the "Choose File" button in the Quick Image Upload pop up window and navigate to the image to upload. Then, click on the "Open" button.
c. Type the maximum size for the image to appear in the Width and Height fields.
d. Click on the "Upload This Image" button.
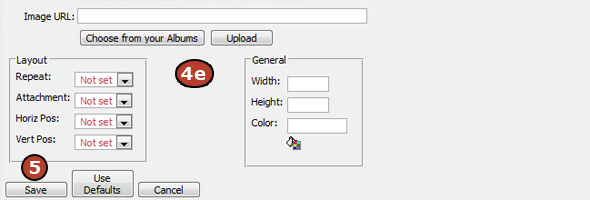
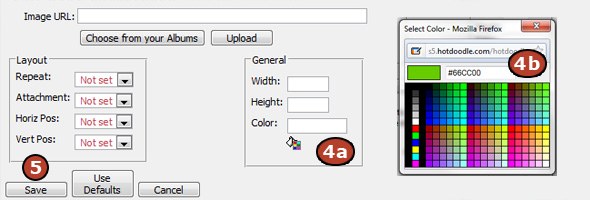
e. Use the Layout and General controls to modify the alignment or size of the background image. A preview of the background appears in the lower half of the pop up window.



5. Click on the "Save" button to save the adjustments or click on the "Cancel" button to close the edit window without saving the changes.
6. To return an area to the default settings of the theme, click the corresponding “Reset to default” link below the field of the area to return to the default settings.

7. Click on the "Save" button at the bottom of the page to apply all of the changes and view them on the website. |