The Dynamic Special Menu approach is dynamic because navigation pages automatically update on the navigation menu as pages are renamed or moved; therefore, this is the recommended method to create and manage special menu pages.
Steps: How to Add a Special Menu with the Special Menu Field
1. Add a Menu Block in the desired location of the additional navigation menu. See: Add a Navigation Menu
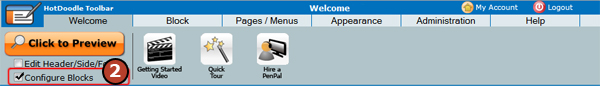
2. Click to add a checkmark in the box next to "Configure Blocks" under the Click to Preview button.

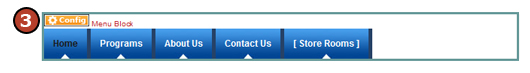
3. Click on the "Configure" icon above the Menu Block.

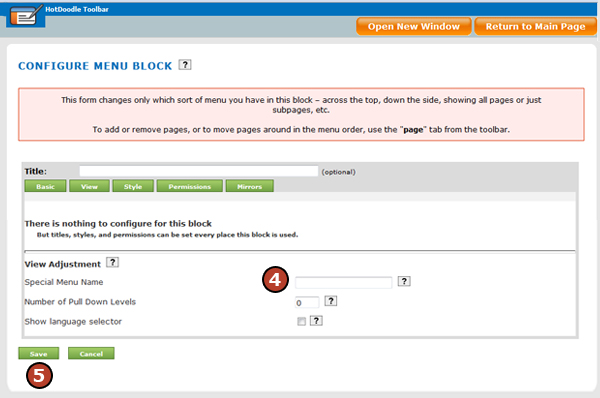
4. Type a name in the [Special Menu Name] field.
This exact name (keystrokes and capitalization) will need to be added to all pages that will display in this special menu.

5. Click on the "Save" button.
6. Add a page to display on the Special Menu that is set to show at the Top of Hierarchy. See: Add a Page and Sub-page
If a page intended for the special menu is created as a sub-page of a page on the main navigation menu, the special menu page will not display in the special menu as intended. The page must either be set to show at the Top of the Hierarchy or as a sub-page of another page already on the special menu.
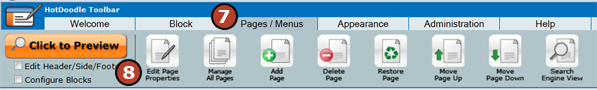
7. On the HotDoodle Toolbar, click on the "Pages/Menus" tab.
8. Click on the "Edit Page Properties" button.

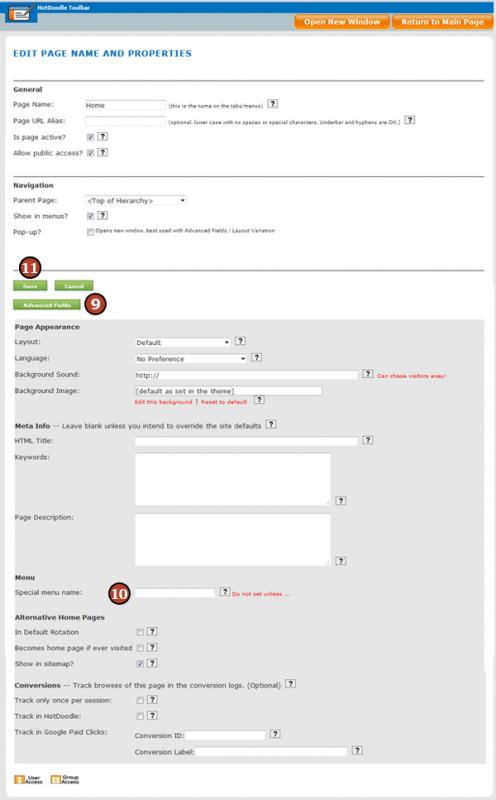
9. Click on the "Advanced Fields" button.
10. Type in the exact special menu name in the [Special Menu Name] field.
This exact name (keystrokes and capitalization) will need to be added to all pages that will display in the special menu.
11. Click on the "Save" button.

12. Repeat steps 7-11 with all pages to display on the special menu.
|