HotDoodle provides a variety of themes for many uses. However, it also allows the website owner to create a unique theme or modify an existing theme. Creating a custom theme is an advanced operation and requires knowledge of Cascading Style Sheets (CSS), since all HotDoodle themes are created by a Cascading Style Sheets (CSS).
To create a custom theme involves editing an existing HotDoodle theme because it’s easier to modify an existing theme than build one from scratch. All themes defined in HotDoodle are displayed on the Custom theme screen. The CSS is written and stored on the TPL file along with each HotDoodle website. The TPL files appear long since they contain extensive comments to make it easier to find what to modify or override.
Steps: How to find the website theme TPL
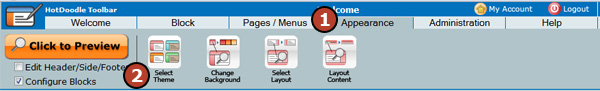
1. On the HotDoodle Toolbar, click on the "Appearance" tab.
2. Click on the "Choose Theme" button.

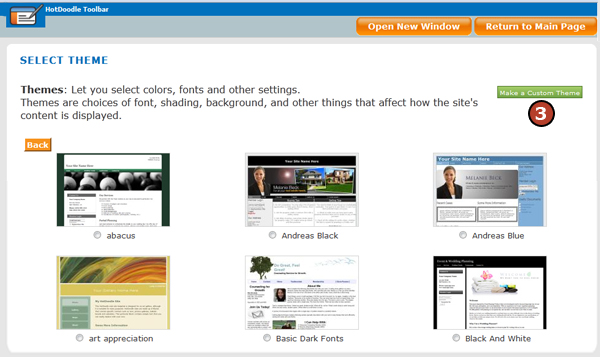
3. Click on the "Make a Custom Theme" button.

When the “Make a Custom Theme” link is clicked, a screen that shows the entire definition of the current theme is displayed.
- The TPL can be edited directly in the text field, or copied and pasted back in if there is a different text editor of preference.
- When changes are complete, click on the "Save as a Custom Look button and preview it" button.
- On the HotDoodle Toolbar, click either the "Return to Main Page" to return to the website.
- Select Look button | Save this Look and Layout; to apply.
- Or, Select Look button | Cancel Look and Layout Previewing; to cancel.
- Or, Select Look button | Configure Layout; to go back to the list of Layouts and choose another.
IMPORTANT: HotDoodle TPL must use [ ] brackets instead of { } brackets for CSS declarations in order to work correctly with the HotDoodle engine.
Note: A HotDoodle Theme is a single TPL that is portable across every single HotDoodle template – meaning it should provide styling for every single Layout and Block option the HotDoodle engine generates. It can be helpful to create a series of test websites using different Templates with different Layouts and blocks in order to confirm that a HotDoodle theme is truly portable.
Creating a Custom Theme - Next Steps: |