Steps: How to Add Audio on a Player
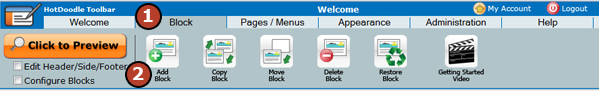
1. On the HotDoodle Toolbar, click on the "Block" tab.
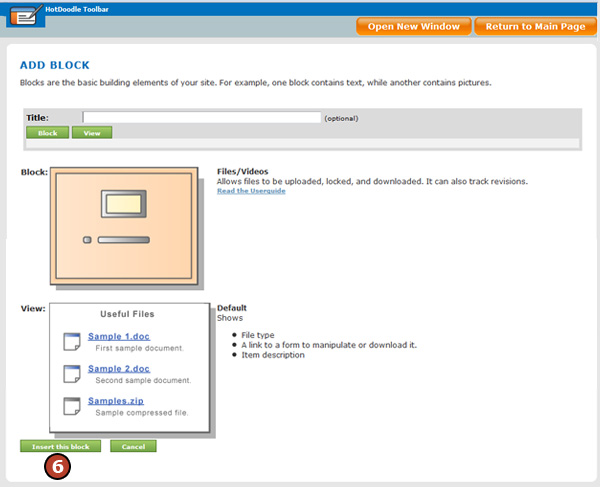
2. Click on the "Add Block" button.

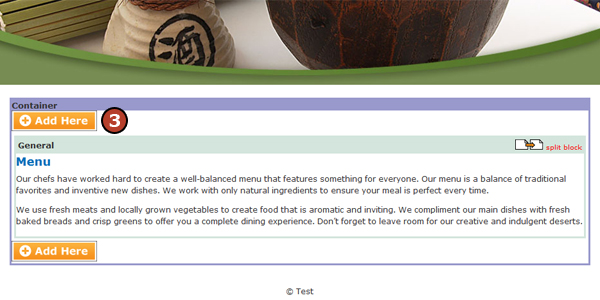
3. On the webpage, click on the "Add Here" button where the Files/Videos Block wil display.

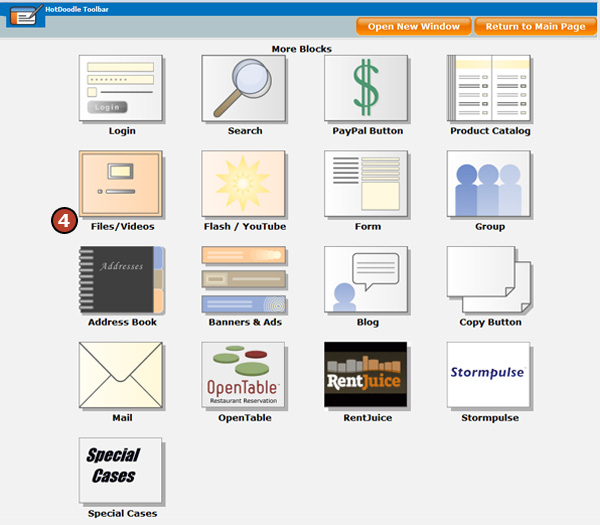
4. Click on "Files/Videos" Block.

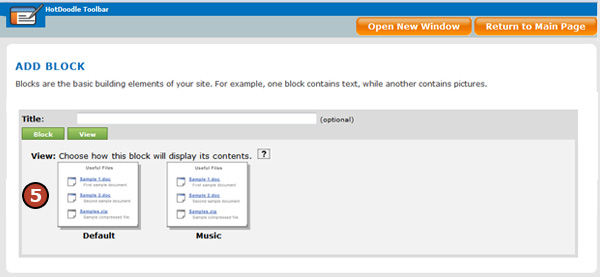
5. Choose the "Music" block view.

6. Click on the "Insert this block" button.

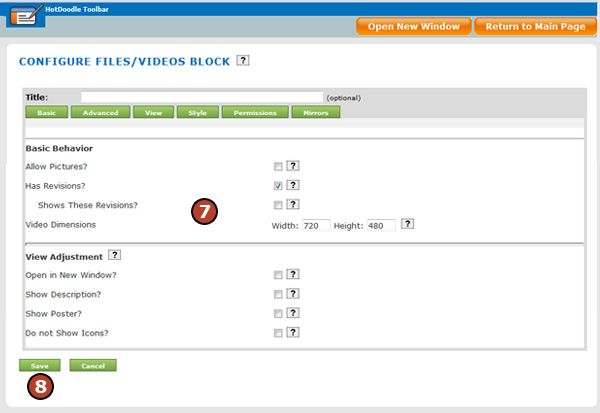
7. Set the properties for the Files/Videos Block.
- Allow Pictures? – This option when checked, lists images files without displaying the image. This is an alternative to adding images in a picture album.
- Has Revisions? – This option when checked, allows revisions of a file with the same file name to be uploaded in place of the original.
- Shows these Revisions? – This option when checked, displays all versions of files with the same name. If this option is unchecked, only the newest version of the file is displayed.
- Video Dimensions – In the case of video files, this setting allows specification of a height and width. Uploaded videos will be converted to these dimensions.
- Open in New Window? – This option when checked, opens the file in a new window. If this option is unchecked, the file opens in the existing browser window.
- Show Description? – This option when checked, shows a description of the file in addition to the file name. If this option is unchecked, no description appears with the file name.
- Do not Show Icons? – This option when checked, does not show the standard file type icons. If this option is unchecked, the standard file type icons appear to the left of the file name.

8. Click on the "Save" button.
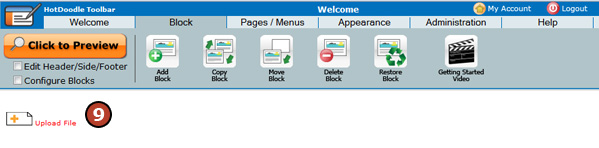
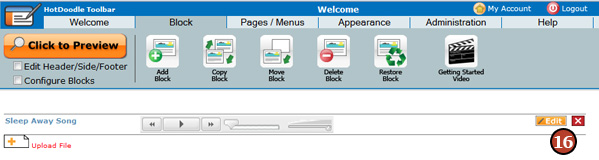
9. Click on the "Upload File" link.

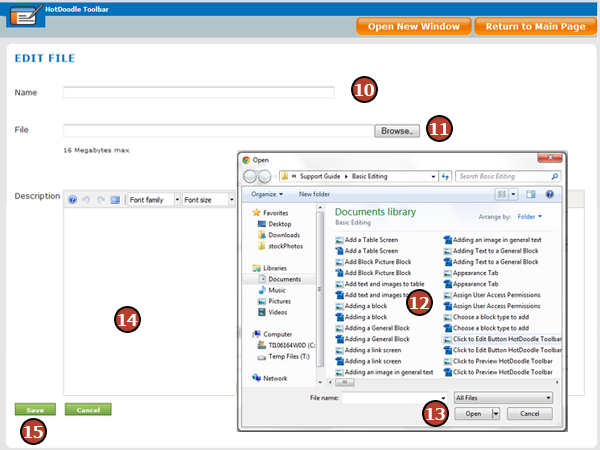
10. Type a name for the file.
If no name is selected, the name on the uploaded file including file extension will display as the file name.
11. Click on the "Browse" button.
12. In the pop up window, navigate through the hard drive and click on the file to upload.
Files appear on the website in order of upload.
13. Click on the "Open" button.
14. Type a description for the file.

15. Click on the "Save" button.
HotDoodle will display an audio player to the right of the audio title where a visitor can play and pause audio on the website.

16. Click on the "Edit" button to edit the file or click on the Red "X" to delete the file. |