Steps: How to Add a Calendar
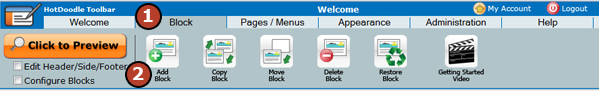
1. From the HotDoodle Toolbar, click on "Block."
2. Click the "Add Block" button.

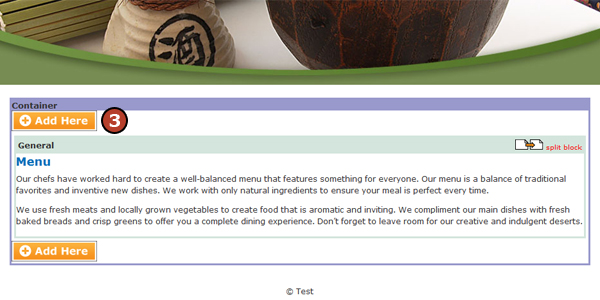
3. On the webpage, click on the "Add Here" button where you would like to add the Calendar.

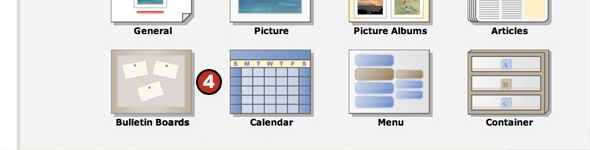
4. Click on "Calendar" block.

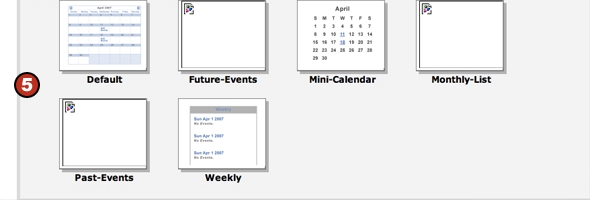
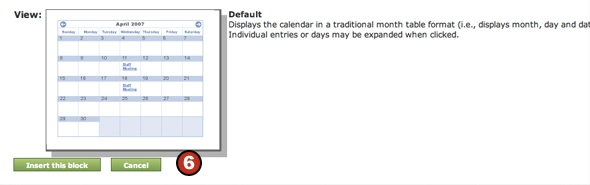
5. Click on the calendar type.

6. Click on the "Insert this block" button. The configure calendar window appears.

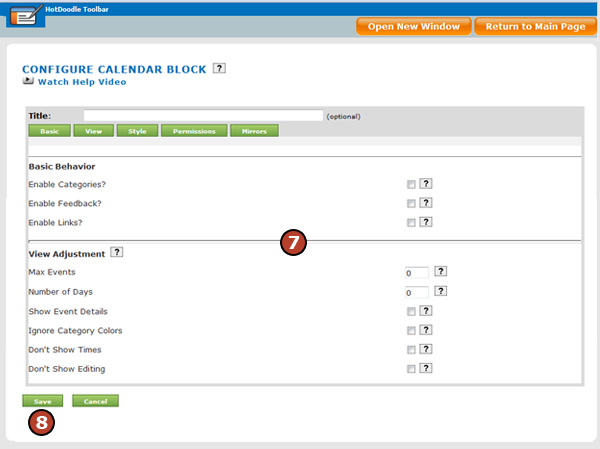
7. Set the properties for the calendar.
- Enable Categories – Display the category name and color of an event. Categories appear in different colors that are selected when the category is created. Category colors only display in the Default Calendar view.
- Enable Feedback – Allow logged in visitors to comment on calendar events. Note: feedback can only be given by registered users on the site. If you want to enable feedback, you must incorporate a Login Block with registration on your site.
- Max Events – Set the maximum number of events shown on the calendar.
- Number of Days – Set the number of days into the future that are displayed on the calendar.
- Show Event Details – Determine whether to show just the event title or the full description.
- Ignore Category Colors – Shows the event category without the associated color.
- Don’t Show Times – Show only the beginning time of the event.
- Don’t’ Show Editing – Turn off the editing buttons on calendar events, preventing visitors from making changes or edits.

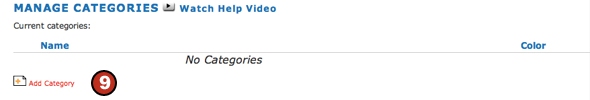
8. Click the "Save" button. The manage categories window appears.
9. Click the "Add Category" link or icon to add categories to your calendar.

10. When you are finished adding categories, click the "Return to Main Page" button.
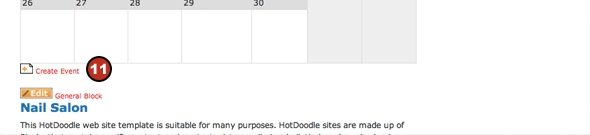
11. Click on the "Create Event" link or icon to add to your calendar.

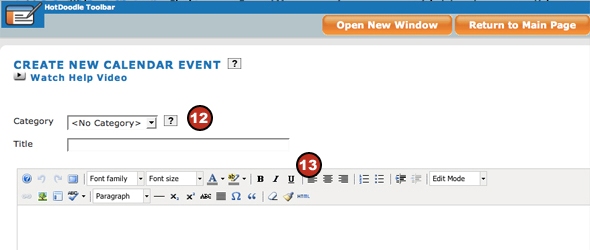
12. Choose a category for the event using the drop down box.

13. Type a title and description for the event.
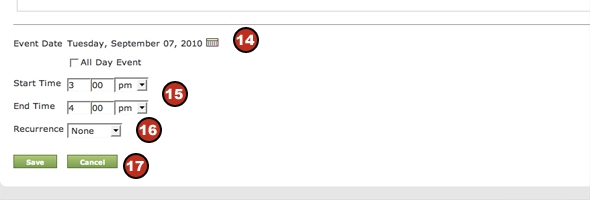
14. Click on the "calendar" icon to choose the date of the event.

15. Type the start time and end time of the event.
16. Use the recurrence drop down box to indicate whether or not the event repeats. Type the number of repeating days and click the calendar icon to set an end date.
17. Click the "Save" button. |